CONTENT CLUSTERS
2, 3, 4 column sections
These are usually built best by starting out with spacers. Drag your spacers into two, three, or four columns to start the content section/cluster, then add pictures, text, buttons, etc. I left the spacers here for you to see if you edit the page, but usually I delete them after getting the section set up how I want it to look.
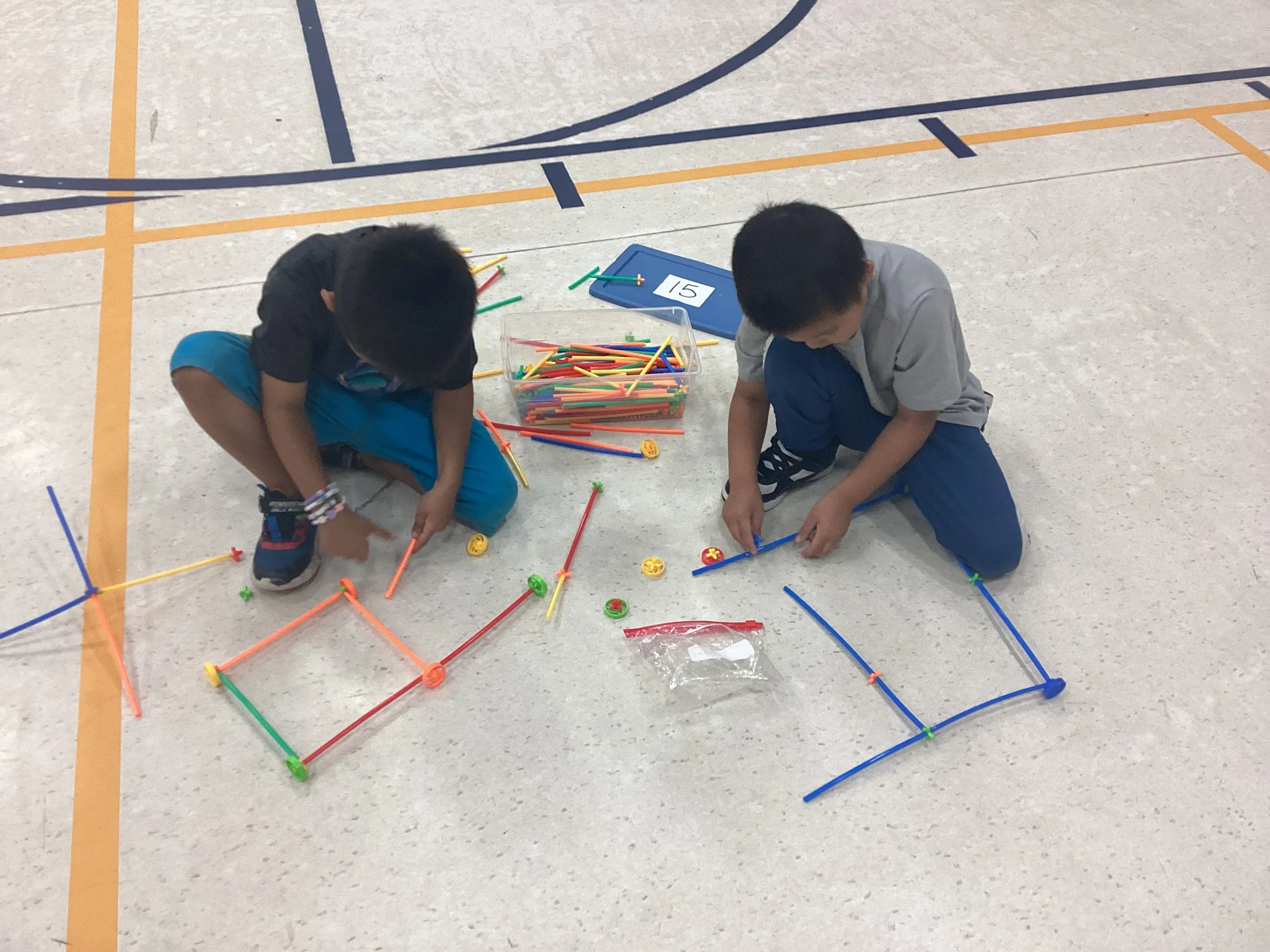
EXPERIMENTS AT HOME
We’re all at home more these days. Discover what you can find hiding in plain sight!
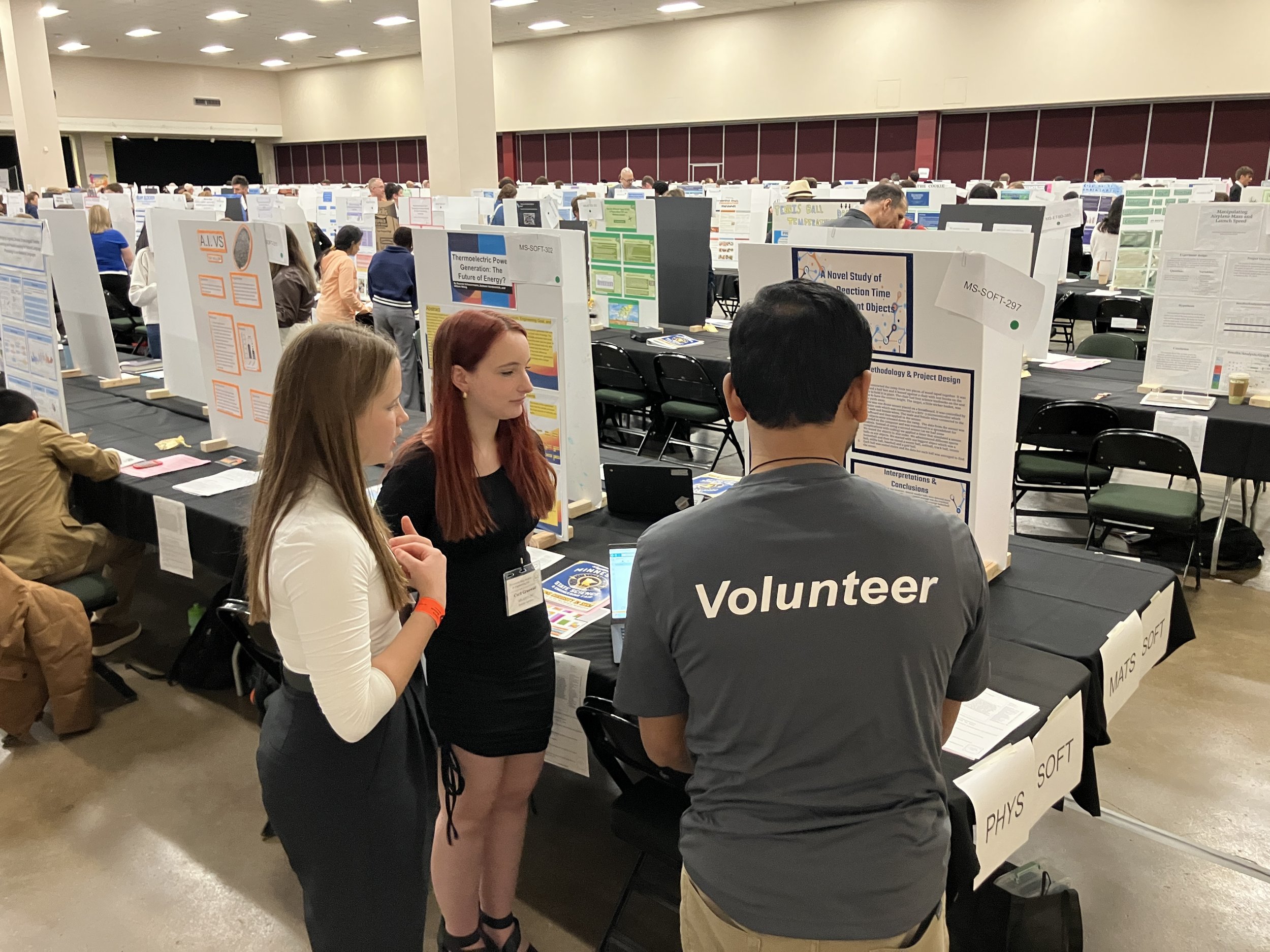
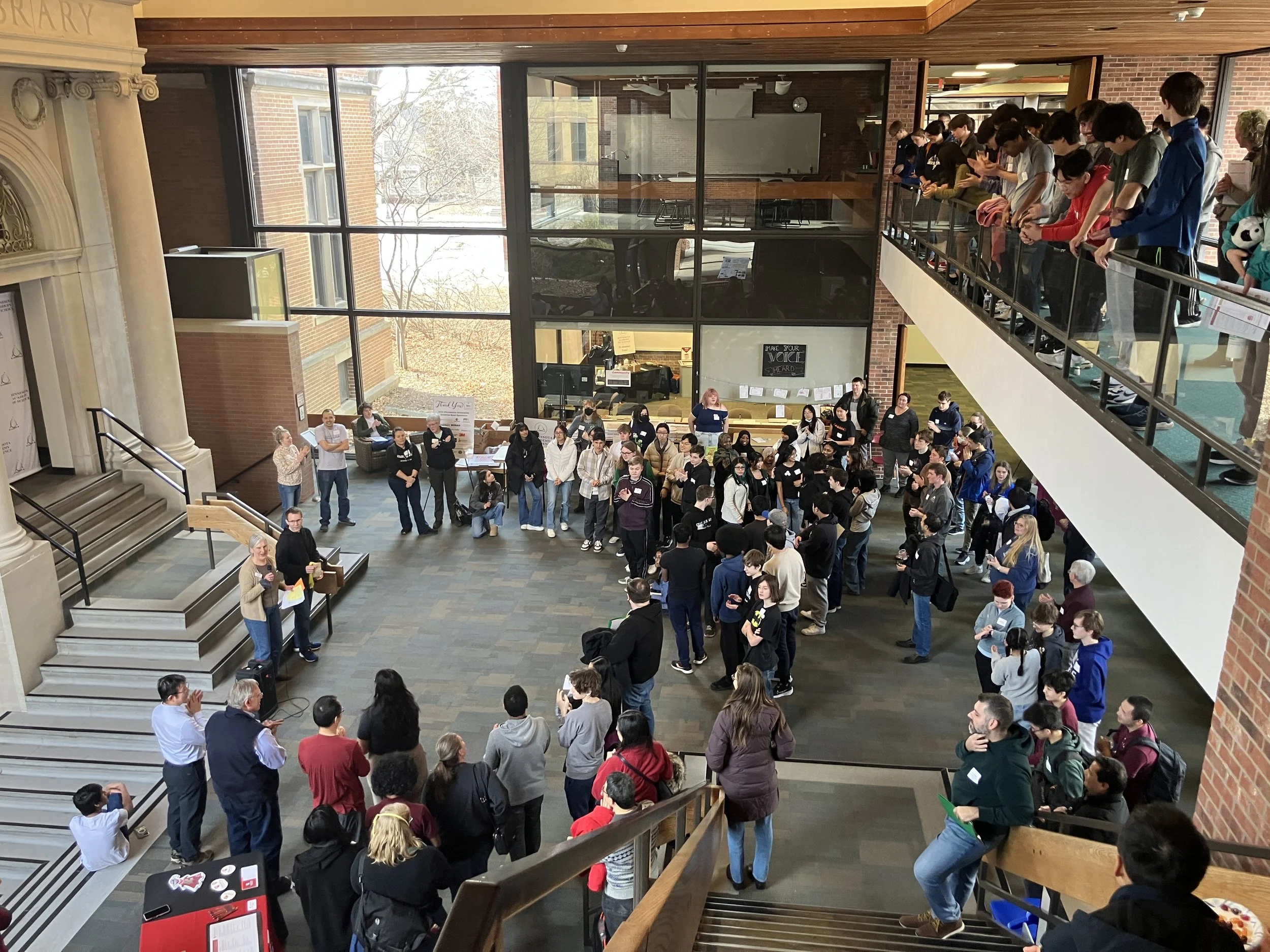
GEt INVOLVED WITH SCIENCE
Whether it’s a class, community event, or volunteering, we have resources for you.
NATURE’S BEAUTY RETREATS
Not everyone wants to go to band camp or join a scout team. Find a nature retreat near you!
MAKE THINGS MORE INTERESTING WITH SHAPES
Circles or rounded corners work well. These are created in a graphics program such as Photoshop and saved with a transparent background as a .png file before uploading.
I USED THE STACK IMAGE DESIGN FOR THIS TWO-COLUMN CLUSTER
The above three-column cluster uses individual images (inline design style) with text below. Using a mix of multiple styles while sticking with design similarities such as color, helps keep things interesting while maintaining flow.