GRID GALLERIES
LOGO GRID
You can increase the space between all of these, as well as specifying how many items are in a row.
IMPACT GRID
Here is another way to display an impact graphic that we had discussed :) I created each square graphic and uploaded in the grid style. I also created the banner as a separate image.

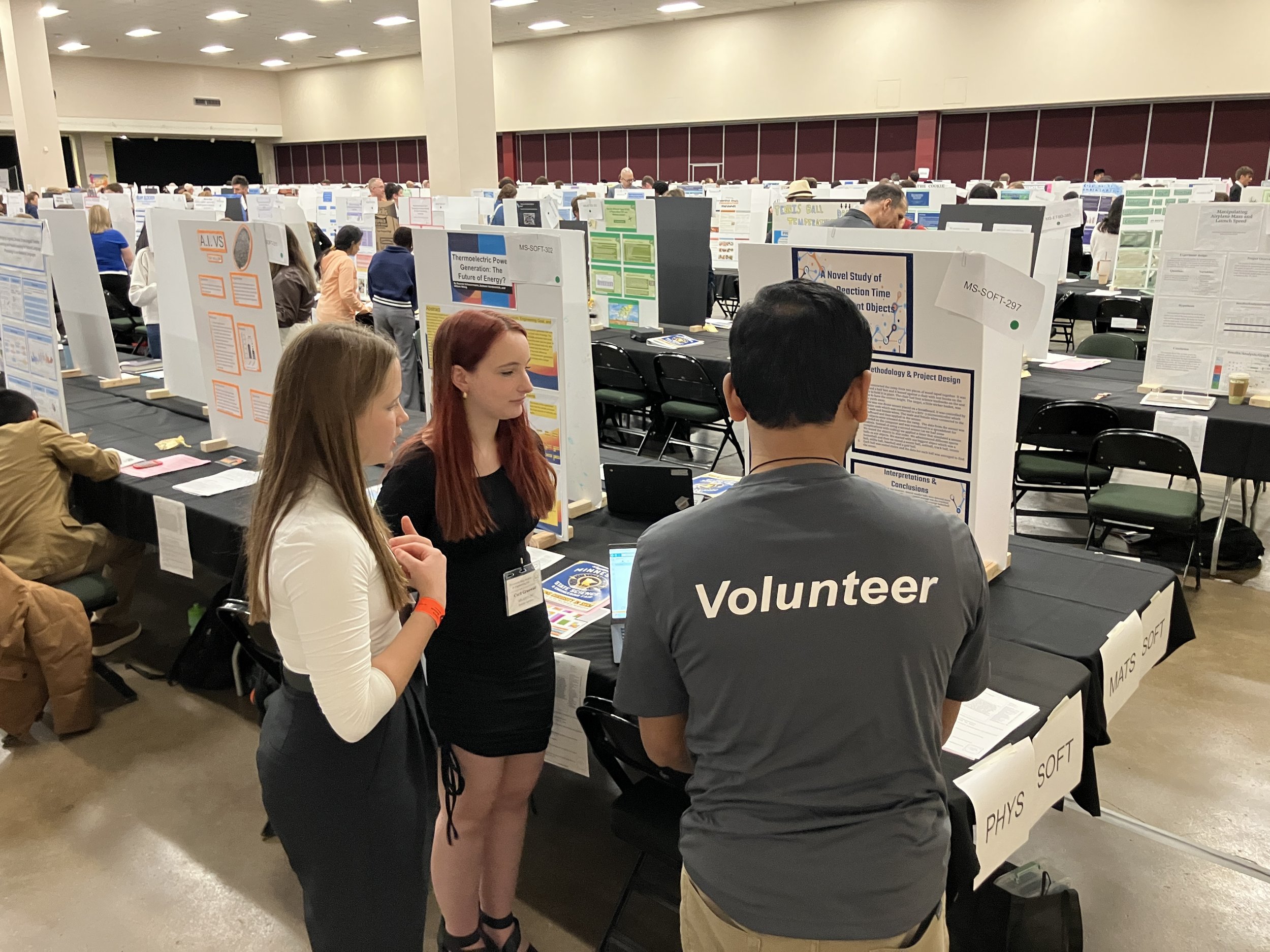
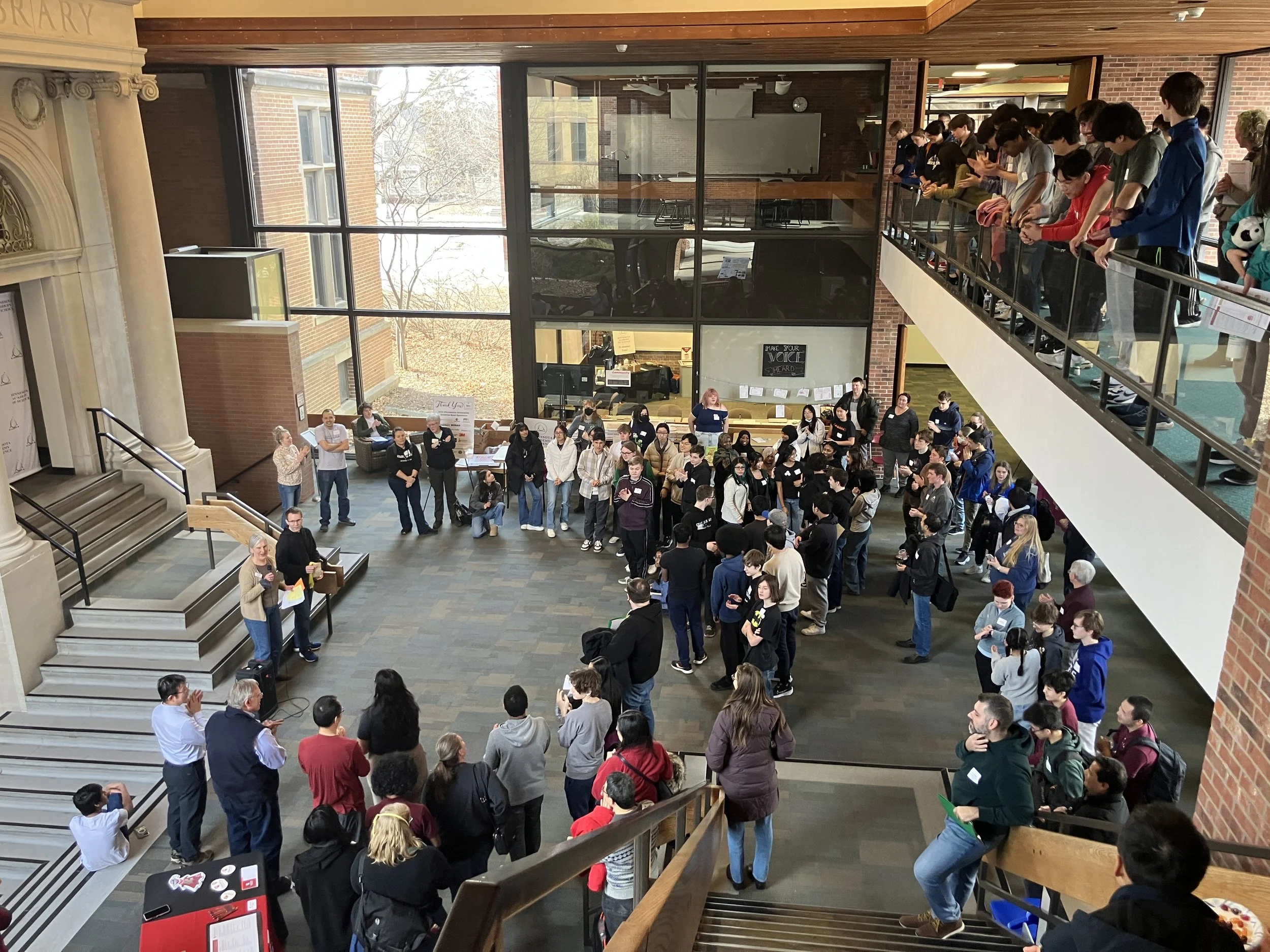
GRID WITH CLICKS
You can have a “lightbox” image pop up for each image, or have a link with it. You can also add a “title” below any of the images if you prefer.
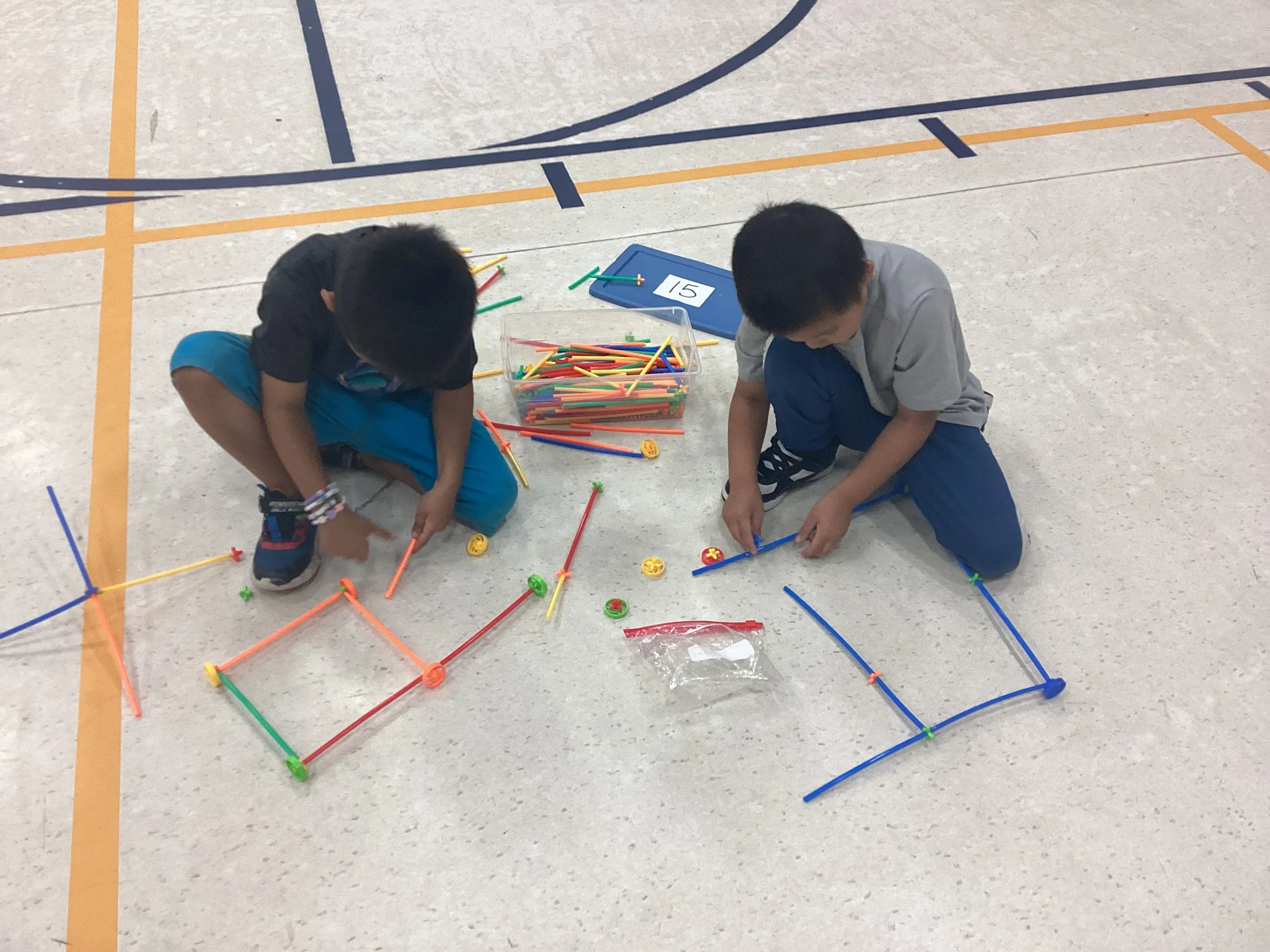
View fullsize
![SCIENCE FAIR - 2019]()

SCIENCE FAIR - 2019